Mobile user interface design is one of the important steps of the mobile application development process. In order to develop a user-friendly application, it is necessary to pay attention to this.
There are some crucial rules to be considered at this stage, and in this way, easy use mobile applications can be developed. Let’s take a look at the rules required for the mobile user interface to be successful.

Doing a research
As in any job, research is so important for user interface design. Starting the project process as soon as possible can cause many problems as the process continues. Therefore, it is necessary to conduct detailed research in order to understand the project well. The basic elements to be used in the mobile application can be determined as a result of this research. Not understanding the project well enough and not analysing the competitors well may cause the mobile application to fail in every aspect. It is necessary to make a UX design suitable for the brand or content by doing preliminary research for the mobile application interface. In addition, determining the main goals of the project makes things easier in interface design. In other words, the cornerstones and priorities of the project should be determined after the research process.
Paying attention to these details while designing the interface makes it easier to decide on the design. For which brand or content the mobile application is being designed, it should be well known and a design suitable for the identity should be made. So, the secret of this is a detailed research process.
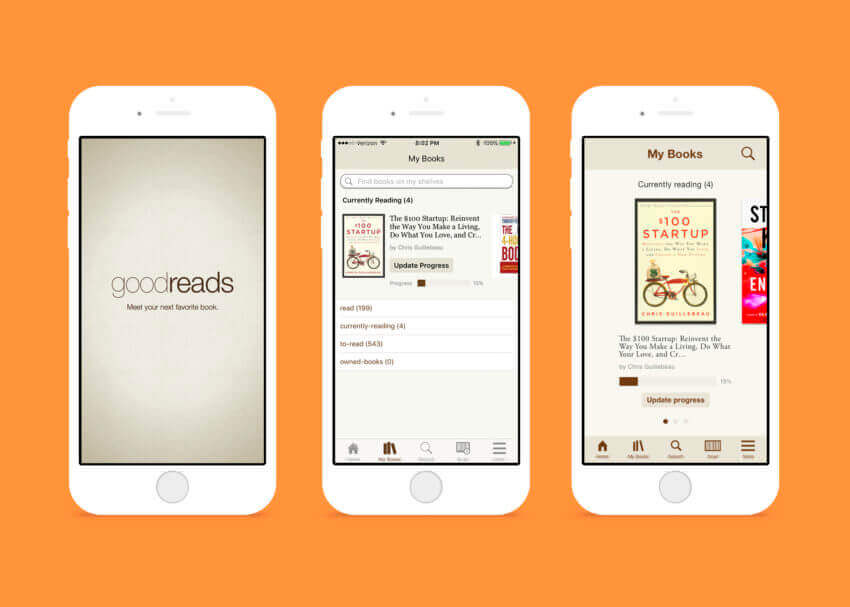
Designing the Home Screen
In order not to deviate from the targets while designing a mobile application, first of all, the home screens that users will see first should be emphasized. Because as the number of screens and products increases, it may be difficult to control the mobile application. To stick to the mobile app interface design idea, it makes sense to start with the home screen design. After the home screen, subscreens, menus, and message boxes can be designed. Going step by step provides great convenience when preparing prototypes in the next step. In addition, in this way, the project can be controlled more and a more effective mobile user interface can be designed. Using additional design elements just because it is beautiful during the interface design can tire users. At the same time, the probability of sticking to the project decreases, and the basic goals can deviate. The answer to the question of how to design an interface can be answered by using as simple design elements as possible. In this way, harmony between all screens can be achieved more easily and a user-friendly design can be made.
Being Easy to Use and Accessible
Usability is very important in mobile applications designed to make life easier. It is necessary to pay attention to this when designing the program interface. Interface designs that will tire the user and waste time should be avoided. Products and services should be easily accessible. Design should be made on the basis of accessing information in a practical way. This detail is very important, especially when designing a menu. Considering the behavior of the users, the menu design should be made for the application targets. The goal can be achieved by designing according to the finger movements frequently used by the users.
According to an exemplary study, it has been seen that users’ fingers are easier to reach places that are below the screen.
Applications that can be used with small touches and practical movements provide the comfort of use. This criterion should be taken into account when designing buttons and icons. In addition, since the software is an important element in interface design, it should be noted that it can be coded while designing. If interface design is done without enough knowledge, some problems may arise in the background process. It is so essential to design a user-friendly interface in order to increase the application performance as well as the user experience.
Preparing Readable Texts
When the mobile user interface examples are examined, one of the things that designers pay the least attention to is fonts and paragraphs. However, it is very important that the texts are organised in order to increase the user experience. The user should be able to read comfortably when holding the device in normal alignment.
Complex paragraphs and irregular typefaces cause users to spend less time on the mobile app or uninstall the app. Among the fonts with different resolutions, it should be preferred that offers the best quality for the application. If you are designing the user interface of a mobile application developed for Apple devices, you can use the San Francisco font. In addition, the most readable fonts for Android devices are Roboto and Nato.
For a mobile application to be read comfortably, the font should be at least 11 points in normal position holding. Smaller fonts can be difficult to read. Point selection can also be made according to the font used. In addition, letter and line spacing should also be optimised for ideal reading.
According to another study, it has been seen that users can read left-aligned texts more easily.
Making Interface Design from Professional Platforms
Professional programs and platforms should be used to design mobile user interfaces. There are quite a few options for this. If you are new to design and do not want to download programs, you can also do online interface design. You can easily enter the interface design platform from the web browser. Whether you can design with ready-made templates, you can also create your own template. Online platforms are sufficient for a professional interface design. But if you want, you can also do this through design programs.
One of the most important details in interface design is to test the application after all processes. In this way, the suitability of the design for use, its deficiencies, and errors can be determined. Interface design and testing are very important for a user-friendly, impressive, and successful mobile application.
To sum up, in the mobile application development process, the user interface design phase should be carefully considered.











